top of page

Quash!
QUASH! is a 6-month project (at RUBIKA Supinfogame). The team is composed of 9 people (3 game designers, 3 programmers, 1 game artist, 1 project manager, and 1 sound designer).
Concept
In a room with a wall composed of several successive layers of bricks, the player uses his racket to hit a ball and cause an impact on the wall and destroy its bricks. The bricks can be of 3 colors: blue, green, or neutral (yellow). The bricks are destroyed in correspondence with the color of the ball (except for neutral bricks which are destroyed regardless of the color of the ball). The player can change the color of the ball whenever he wants when he hits it.
Soon on STEAM
Follow us on Twitter
Made with Unity Engine

My Missions
During the development of the game, I participated in its programming in collaboration with 2 other programmers. I mainly programmed gameplay features and tools.
A Level Editor to facilitate the creation of levels
Level Editor
As the game requires a lot of level production, I took care of creating a Level Editor for the Level Designers to use.
The latter needs to be simple and modular so that Game Designers can easily change values if they wish.
GitHub link to the sample code of the LevelEditor managing the creation and modification of a level and its components (bricks, layers count, waypoints, etc.).

The parameters of the Level Editor are divided into three parts:


Grid Parameters allows changing the "editor space", i.e. the bottom-left and top-right cardinal points defining the boundary space of the grid.
It is also here that we define the number of columns, rows, and the size of the slots/cells for the bricks.
PS: Since each of these parameters are subject to the "editor space", for example, the maximum number of columns is adjusted according to the horizontal space and the size of a cell. These parameters are stored in a ScriptableObject "EditorPreset".
The Level allows you to change the level, rename the asset and the name of the level, decide the size of the ball's impact and its speed, or the music assigned to the level.



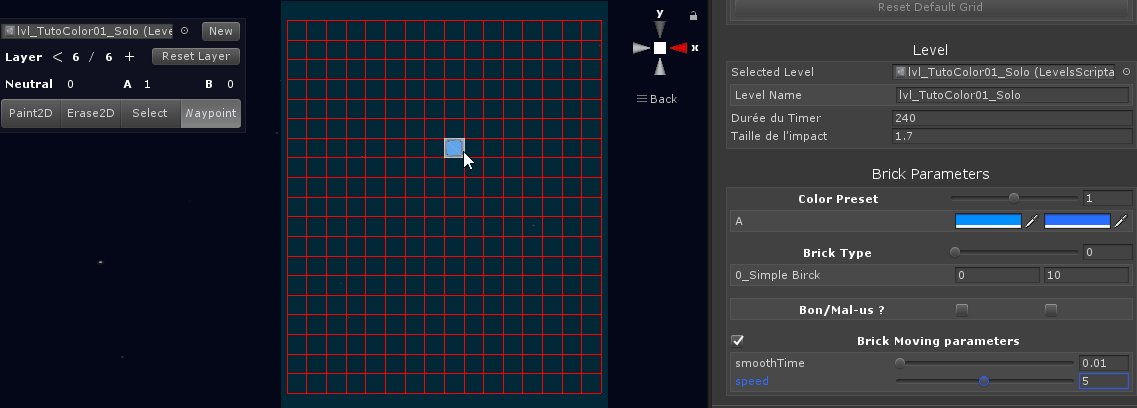
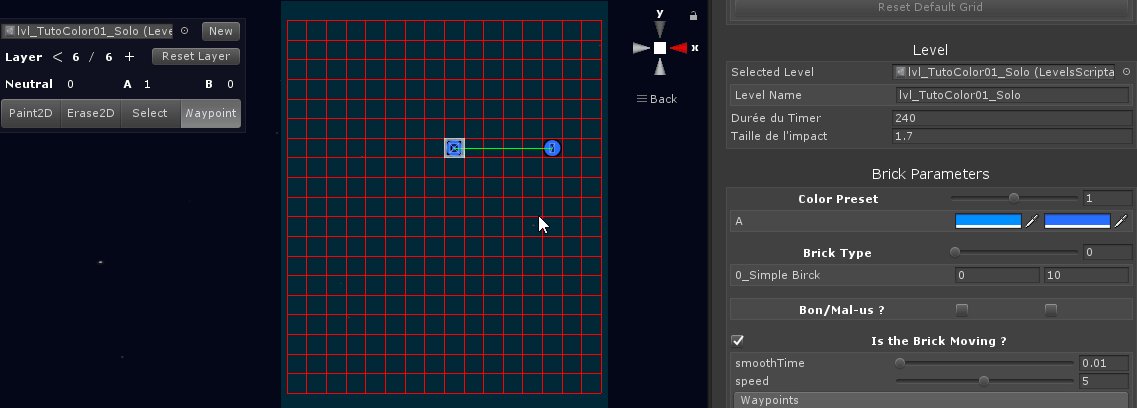
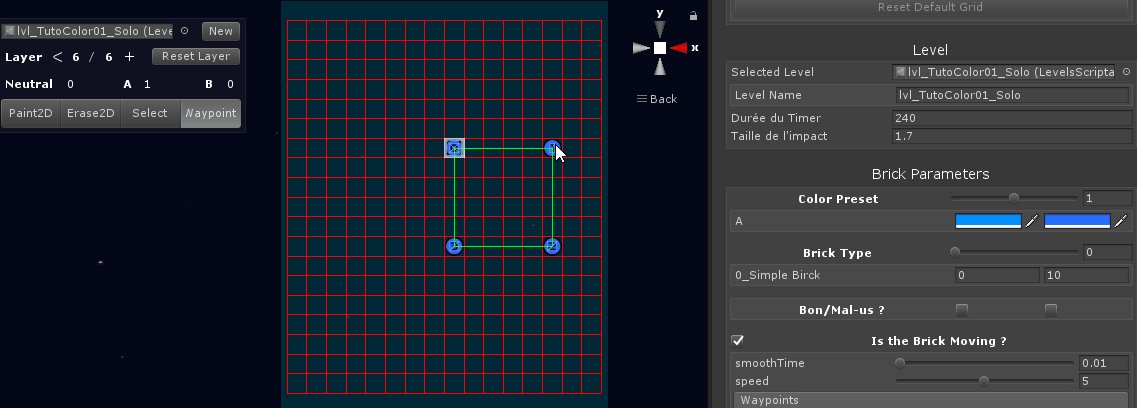
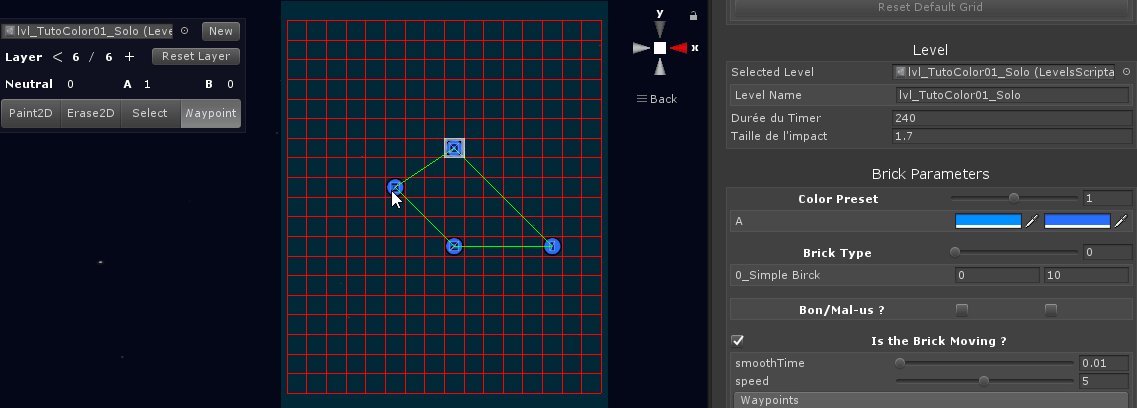
Finally, the Brick Parameters intervene directly in the creation of the level. It allows you to decide the color of the brick (which is linked to a game mechanic), its type (corresponding to the score it gives once destroyed, the number of damages necessary to destroy it), and its moving behavior or not (where the Level Designer can come and adjust the speed of each brick).
The available colors and types are retrieved and stored in ScriptableObjects allowing the Level Designer or Game Designer to come and modify them at any time.
Les couleurs et les types disponibles sont récupérés et conservés dans des ScriptableObject permettant au Level Designer ou au Game Designer de venir les modifier à tout moment.


A tool to accelerate the integration of levels in the campaign

Campaign Editor
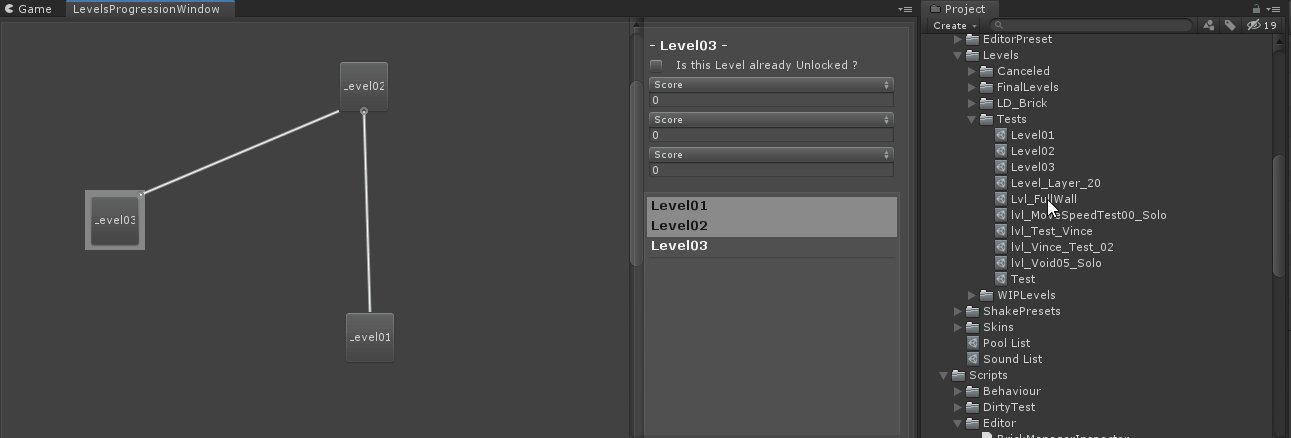
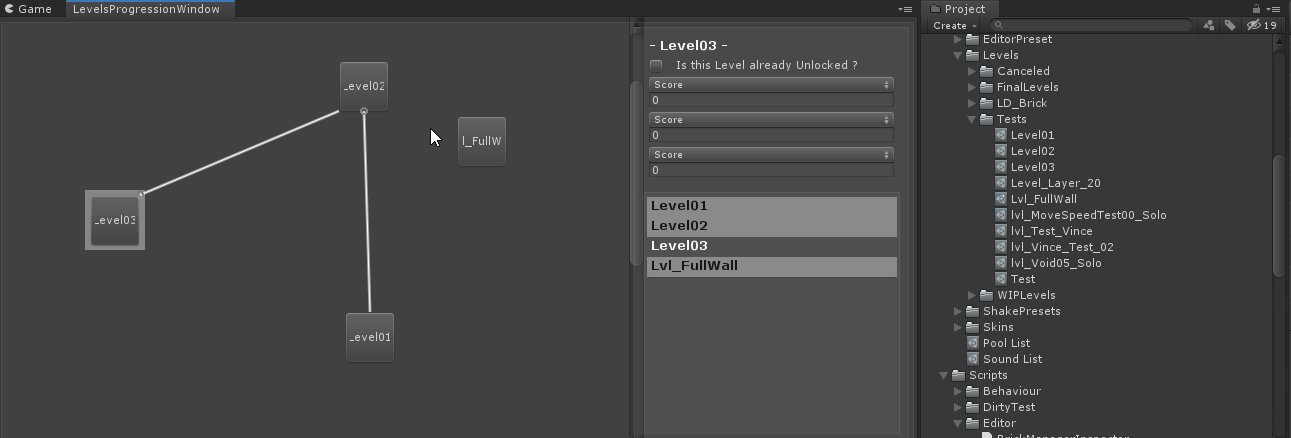
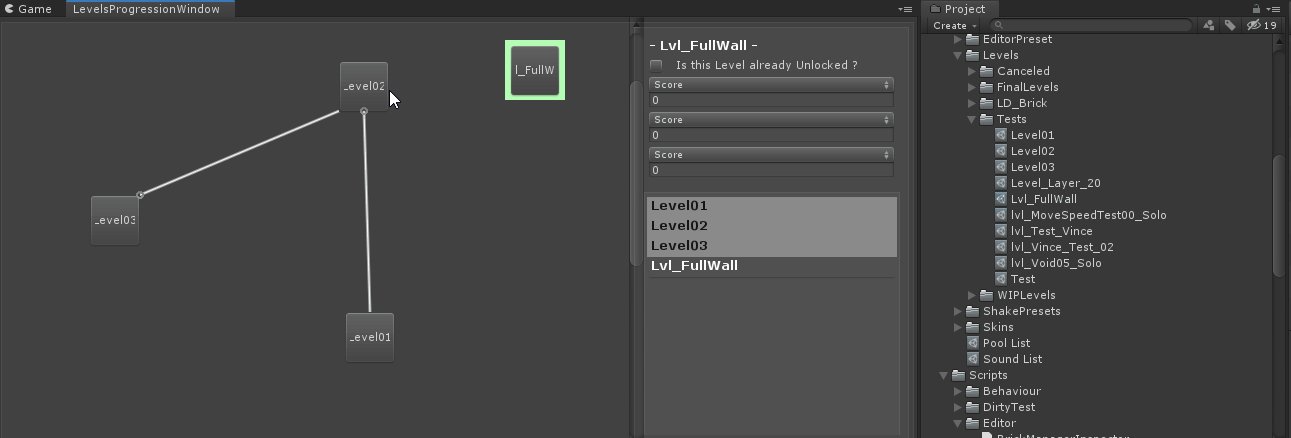
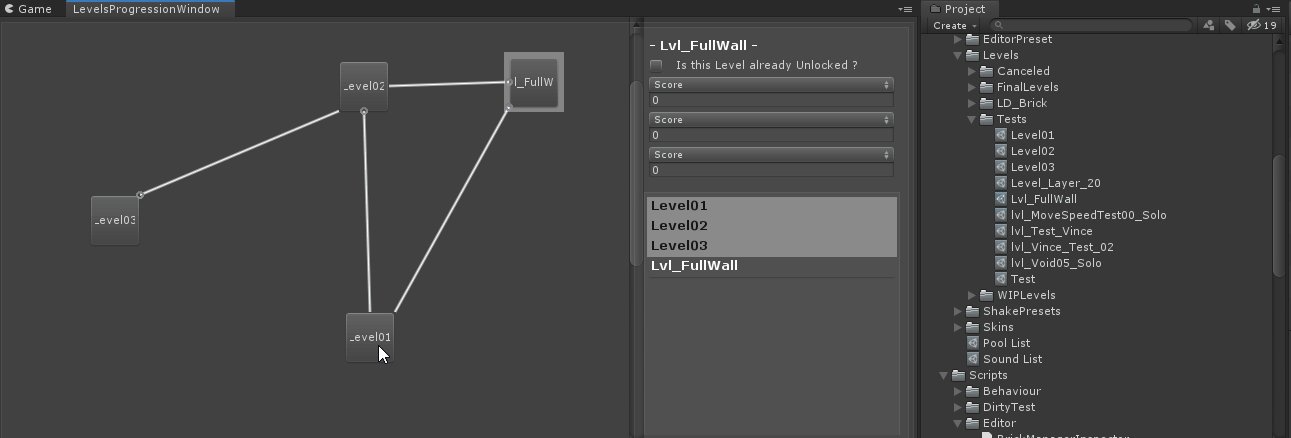
Another tool is the progression tool for the solo campaign.
So that game designers can easily add all the levels and adjust the conditions for achievement (being linked either to the score, the combo, or the timing remaining at the end of a game).
On the other hand, having in reference to the Beatsaber game campaign interface, it is possible to decide the precise position of a level on the campaign tree, and the levels and the number of achievements required for its unlocking.
GitHub link to the sample code of the LevelProgressionWindow managing the display and positioning of the levels of the editor campaign.
Generating levels in-game


Loading levels
The generation of levels is executed at the beginning of each game, taking into account the multiplayer component of the game.
Not knowing the exact number of players, and having to optimize the display of VR elements, the different layers composing the brick wall are generated as you go along, leaving the designers the possibility of the number of layers displayed/generated in-game.
A player ID allows identifying each player with their statistics (number of remaining bricks, score, maximum combo reached, etc.) during their game.
Github link to the sample code of the LevelManager managing all the layers of a wall
Github link to the sample code of the BrickManager managing all the bricks of a layer
A big thank you to the whole team

bottom of page


