top of page

Quash!
QUASH! est un projet de 6 mois (à RUBIKA Supinfogame). L'équipe est composée de 9 personnes (3 game designers, 3 programmers, 1 game artist, 1 chef de projet, et 1 sound designer)
Concept
Dans une pièce avec un mur composé de plusieurs couches successives de briques, le joueur utilise sa raquette pour frapper une balle et provoquer un impact sur le mur et détruire ses briques. Les briques peuvent être de 3 couleurs : bleues, vertes, ou neutres (jaunes). Les briques se détruisent en correspondance avec la couleur de la balle (excepté pour les briques neutres qui se détruisent qu'importe la couleur de la balle). Le joueur peut changer la couleur de la balle quand il veut lorsqu'il la frappe.
Disponible sur Steam
Suivez-nous sur Twitter
Développé sur Unity

Mes Missions
Pendant le développement du jeu, j'ai participé à sa programmation en collaboration avec 2 autres programmeurs. J'ai pris les rôles du Gameplay/UI/Tool Programmer.
Un éditeur de niveaux pour faciliter la production des niveaux
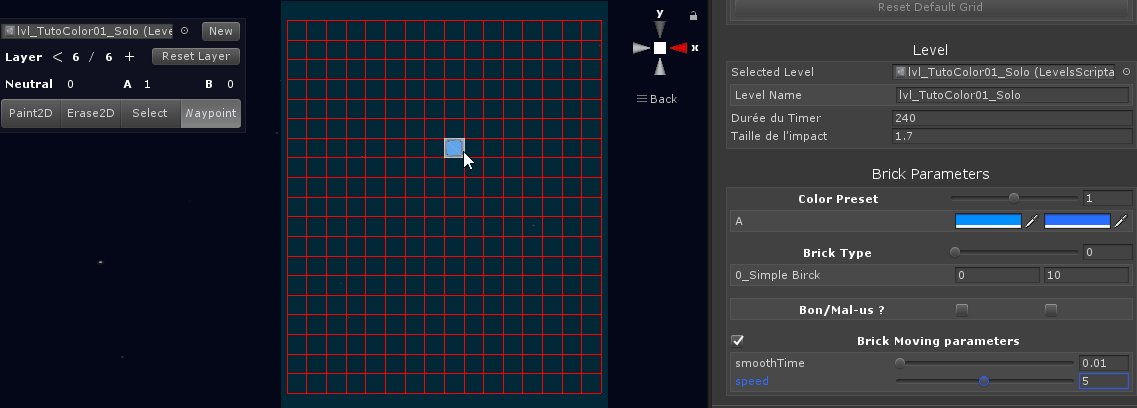
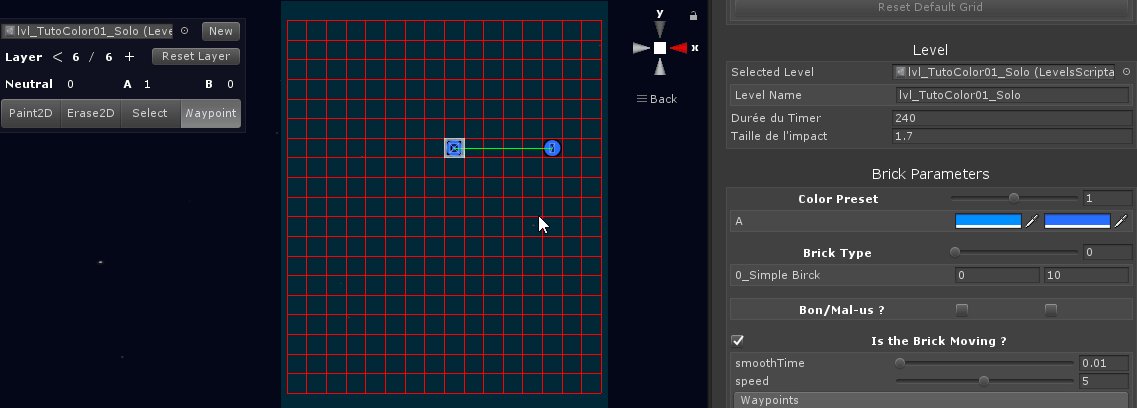
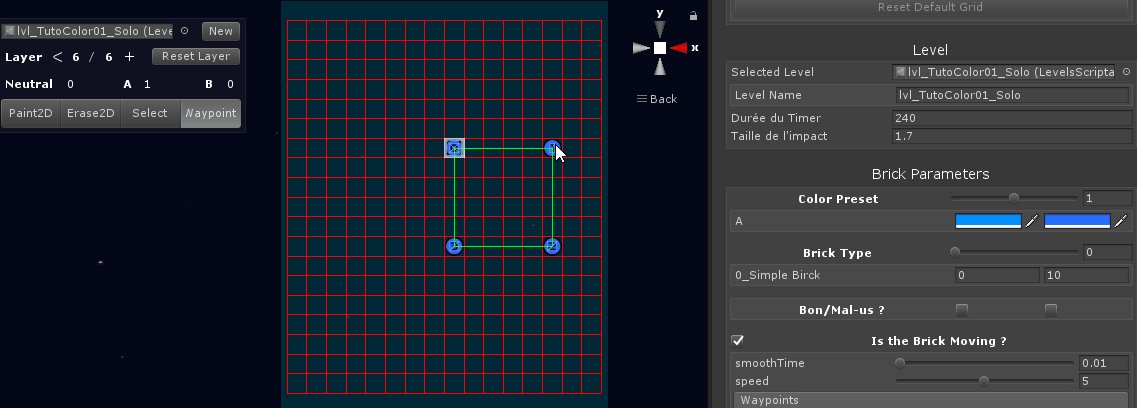
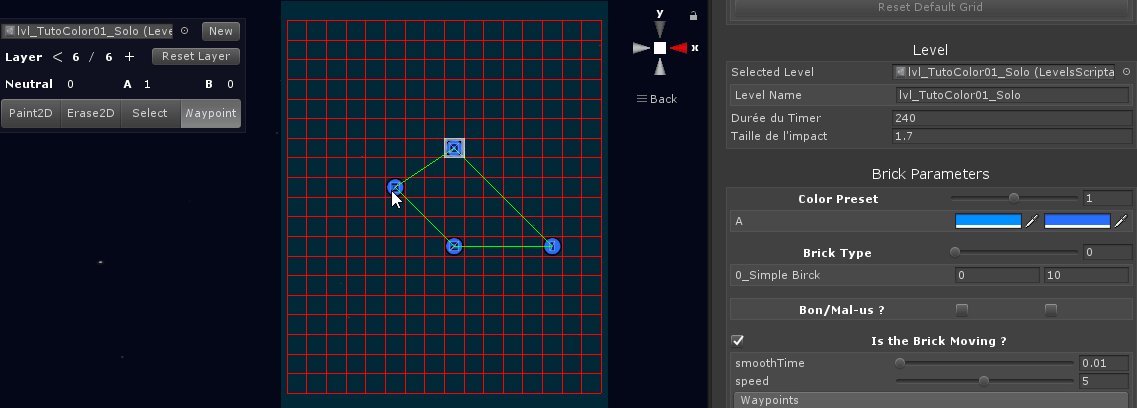
Editeur de niveau
Le jeu demandant une grande production de niveau, je me suis occupé de la création d'un Level Editor pour l'usage des Level Designers. Ce dernier demande à être simple, et modulable afin que les Level Designers puissent facilement changer des valeurs s'ils le souhaitent.
Lien GitHub vers le code sample du LevelEditor gérant la création et la modification d'un niveau et de ses composants (briques, numbre de layer, waypoints, etc.).

Les paramètres d'éditeur de niveaux sont divisés en trois parties :


Les Grid Parameters permet de changer "l'editor space" autrement dit les points cardinaux bas-gauche et haut-droit définissant l'espace limite de la grille.
C'est ici aussi que l'on définit le nombre de colonnes, de rangés et la taille des emplacements/cellules pour les briques.
PS: En sachant que chacun de ces paramètres sont soumis à "l'editor space" par exemple le maximum de colonnes s'ajuste en fonction de l'espace horizontal et de la taille d'une cellule.
Ces paramètres sont conservés dans un ScriptableObject "EditorPreset".
Le Level permet de changer de niveau, de renommer l'asset et le nom du niveau, de décider de la taille de l'impact de la balle et de sa vitesse, ou encore de la musique attribuée au niveau.



Enfin le Brick Parameters intervient directement dans la création du niveau. Il permet de décider de la couleur de la brique (celle-ci étant lié à une mécanique du jeu), de son type (correspondant au score qu'elle octroie une fois détruite, au nombre de dommages nécessaires pour la détruire), et de son comportement mouvant ou non (ou le Level Designer peut venir ajuster la vitesse de chaque brique).
Les couleurs et les types disponibles sont récupérés et conservés dans des ScriptableObject permettant au Level Designer ou au Game Designer de venir les modifier à tout moment.


Un outil pour accélérer l'intégration des niveaux dans la campagne

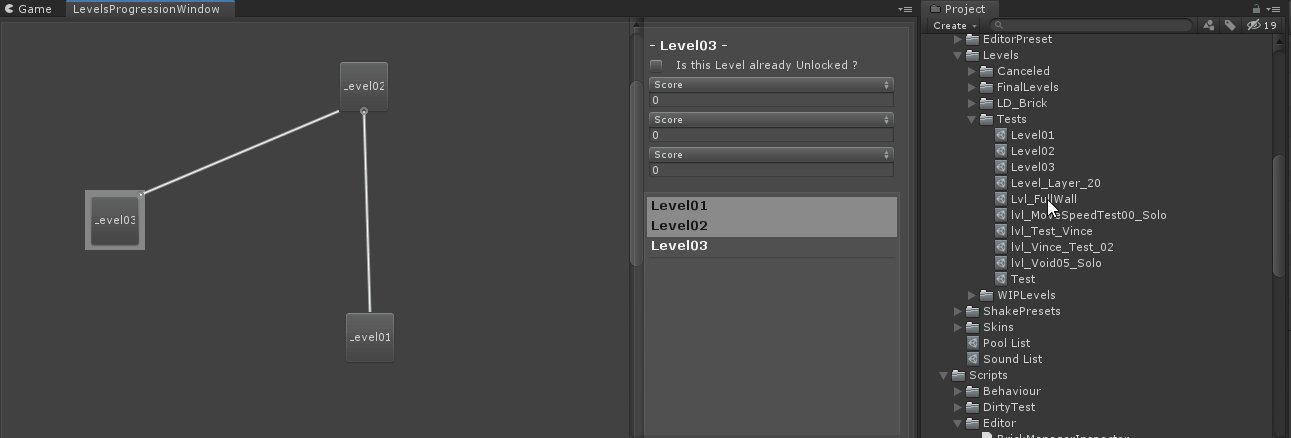
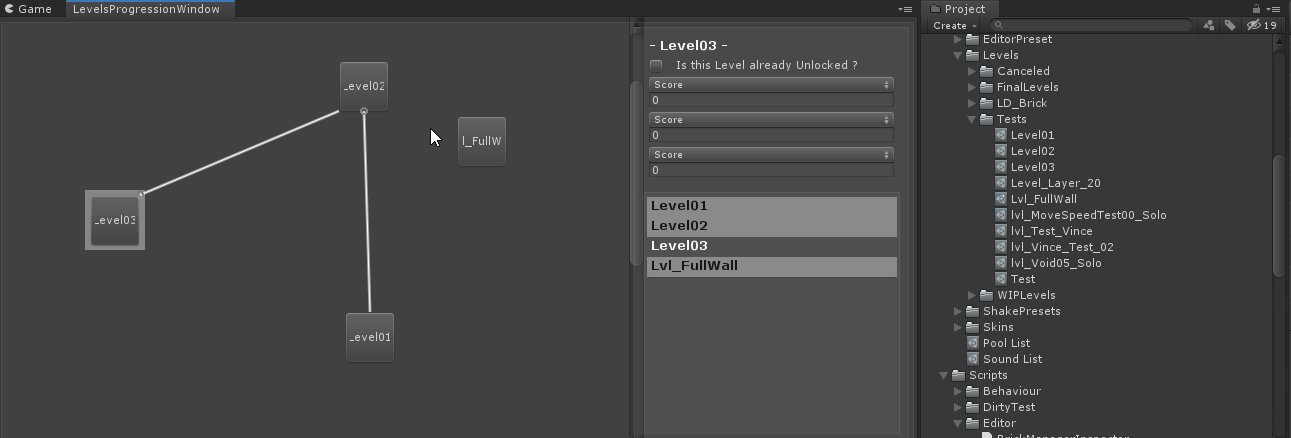
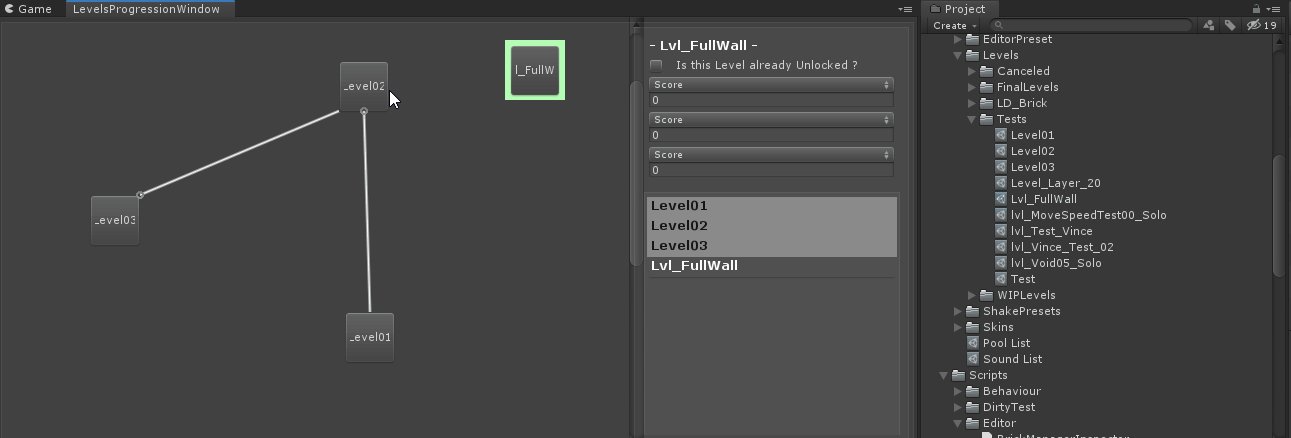
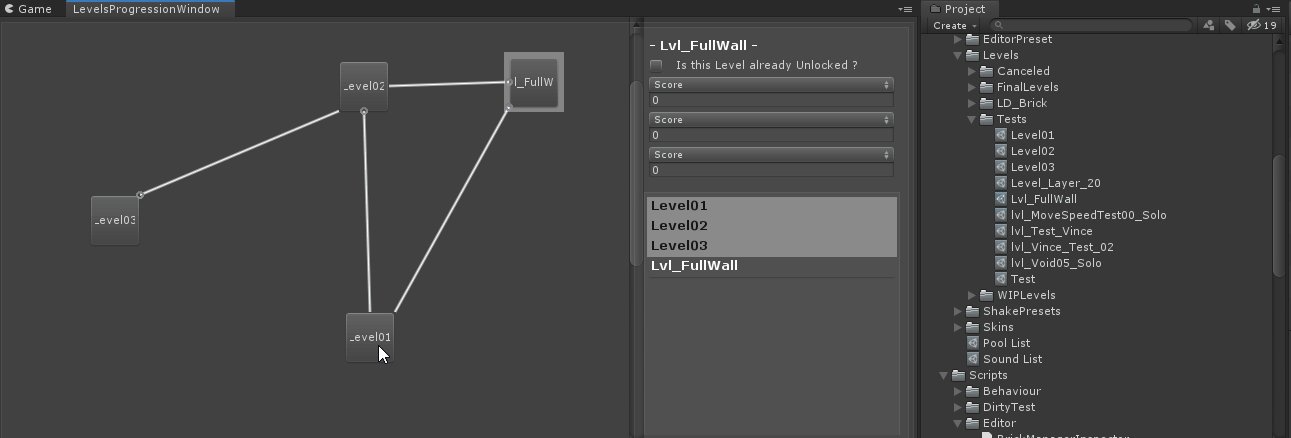
Editeur de campagne
Un autre outil est celui pour la campagne solo.
Afin que les game designers puissent facilement rajouter l'ensemble des niveaux, les nommer, ajuster les conditions d'obtention d'un succès (étant lié soit au score, soit au combo, soit au temps d'une partie), les positionner sur chaque panel visible de la campagne (chaucun délimité par des traits jaune), définir les règles du niveau exotiques ou non (comme le Time Attack demandant au joueur de finir chaque layer d'un niveau dans un temps imparti), ou encore décider des règles liées à la raquette.
D'autre part, ayant en référence l'interface de la campagne du jeu Beatsaber, il est possible de décider de la position précise d'un niveau sur l'arbre de campagne, et les niveaux ainsi que le nombre de succès requis pour son déblocage.
Lien GitHub vers le code sample du LevelProgressionWindow gérant l'affichage et le positionnement des niveaux de le campagne editor.
Génération des niveaux en jeu


Génération d'un niveau
La génération des niveaux s'execute à chaque début de partie en prenant en compte la composante multijoueur du jeu.
Ne sachant pas le nombre exact de joueur, et devant optimiser l'affichage d'élément en VR, les différents layers composants le mur de briques sont générés au fur et à mesure en laissant la possibilité aux designers du nombre de layers affiché/généré en jeu.
Un player ID permet d'identifier chaque joueur avec leurs statistiques (nombres de briques restantes, score, combo maximum atteint, etc.) durant leur partie.
Lien GitHub vers le code sample du LevelManager gérant l'ensemble des layers d'un mur
Lien GitHub vers le code sample du BrickManager gérant l'ensemble des briques d'un layer
Merci à toute l'équipe

bottom of page


